Page 11 - Explore More React Libraries
Welcome to page 11 of our extensive collection of articles on innovative React libraries. Here, you'll find a curated selection of resources designed to enhance your development experience. Dive into the latest tools and insights that can elevate your React projects to new heights.
-

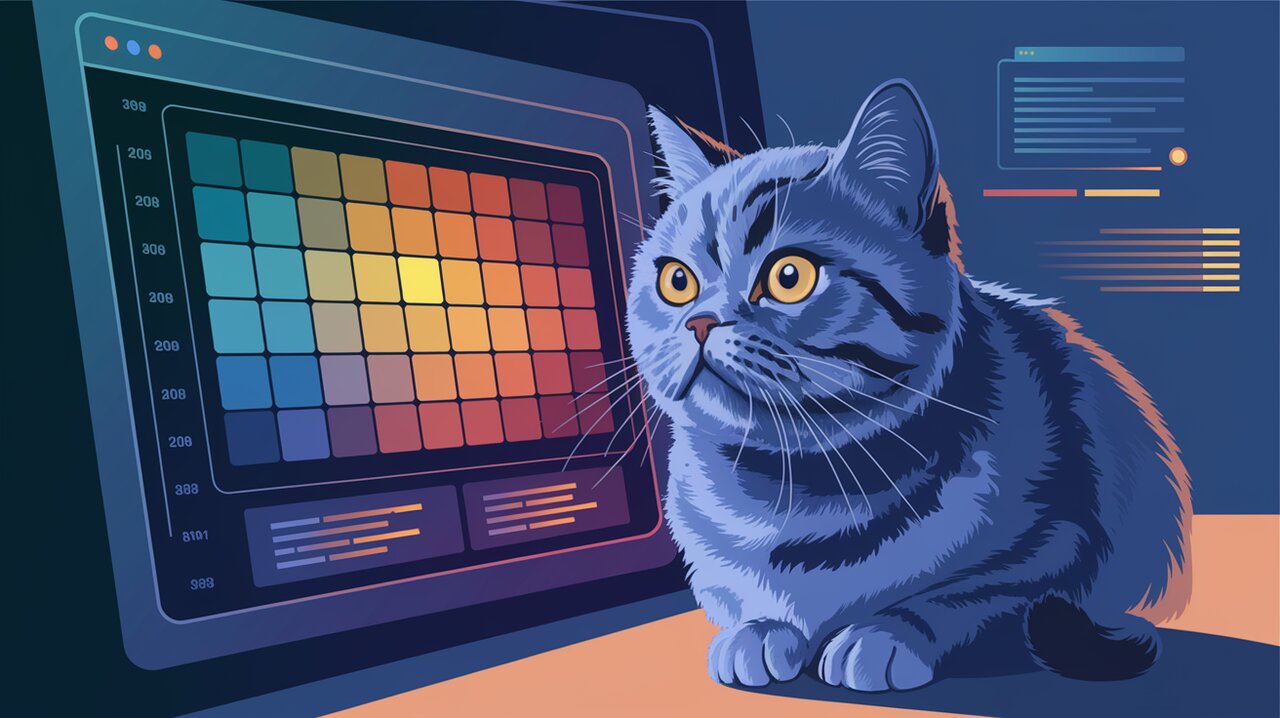
Sizzling Data Displays: Unleashing the Power of react-heatmap-grid
Dive into the world of data visualization with react-heatmap-grid, a powerful React component that transforms your data into visually appealing and informative heatmaps. Perfect for displaying complex data patterns, this library offers both simplicity and flexibility for developers of all levels.
-

Typeahead Wizardry: Conjuring Autocomplete Magic with react-typeahead
Dive into the magical realm of autocomplete with react-typeahead, a versatile library that transforms ordinary input fields into intelligent, suggestion-powered wizards. Whether you're crafting a simple search box or a complex multi-select form, react-typeahead has the spells to enhance your React applications.
-

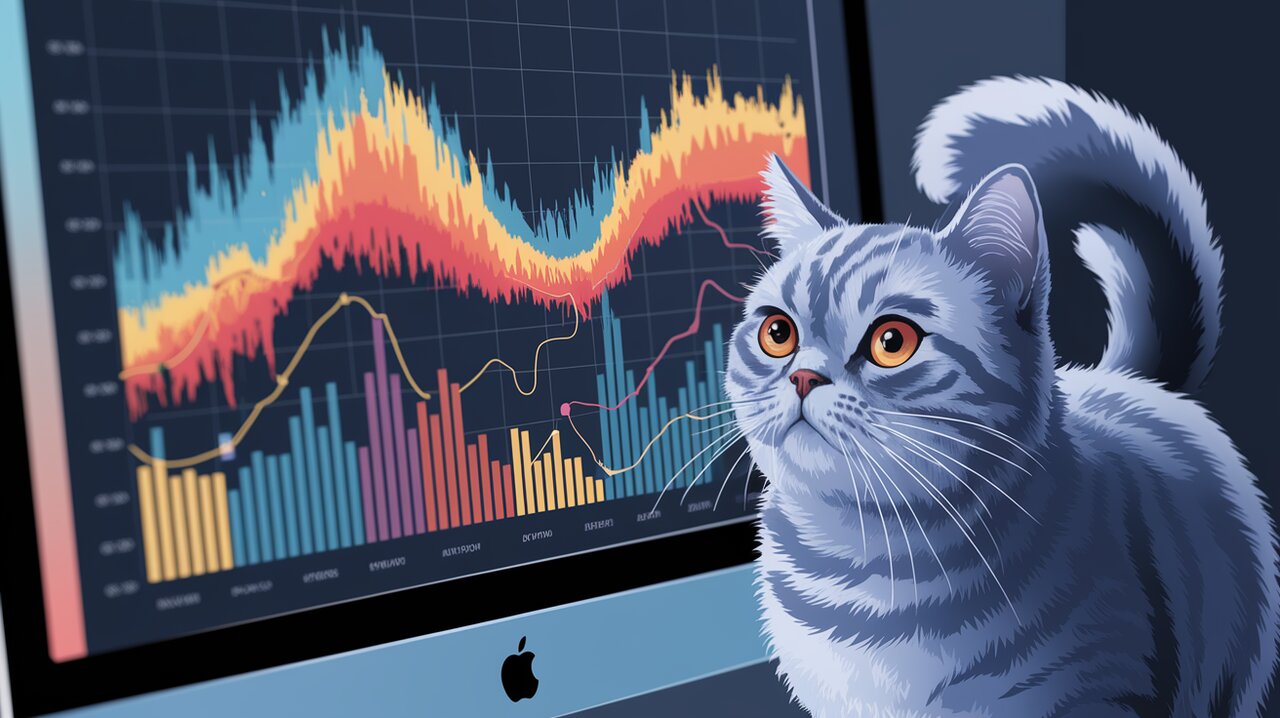
Charting Adventures: Unleashing the Power of react-charty
Embark on a journey through the captivating realm of data visualization with react-charty. This powerful yet lightweight library empowers React developers to create stunning charts with minimal effort and maximum impact.
-

Unleash the Grid Wizardry with Hedron in React
Dive into the world of Hedron, a powerful grid system that brings flexibility and responsiveness to your React applications. This article will guide you through the ins and outs of creating dynamic layouts with ease.
-

Chart Your Course with React-Chartist: A Symphony of Data Visualization
Embark on a journey through the React-Chartist library, where data comes to life in vibrant, interactive charts. This article will guide you through the process of creating eye-catching visualizations that will make your React applications shine.
-

Geist UI React: Minimalist Magic for Modern Web Apps
Embark on a journey through the world of Geist UI React, a minimalist UI library that brings the essence of Vercel's design system to your fingertips. Discover how this powerful tool can transform your React projects into sleek, modern web applications with minimal effort and maximum style.
-

Viewport Voyager: Navigating React's Visual Seas with react-viewport-utils
Dive into the world of viewport optimization with react-viewport-utils, a library that transforms how React developers interact with the browser's visual canvas. From scroll-triggered animations to responsive layouts, this toolkit is your compass for navigating the seas of user interfaces.
-

Taming Time Zones with react-timezone-select: A React Developer's Delight
In the world of web development, handling time zones can be a tricky business. Enter react-timezone-select, a powerful React component that makes timezone selection a breeze. This article explores how to harness its capabilities to create user-friendly, globally aware applications.
-

SweetAlert2: Conjuring Magical Popups in React
Unlock the power of stunning popups in your React applications with SweetAlert2. This comprehensive guide will walk you through the installation, basic usage, and advanced features of this magical library.
-

Fly High with React Google Flight Datepicker: Elevate Your Date Selection Experience
Embark on a journey to streamline date selection in your React applications with the React Google Flight Datepicker. This powerful library brings the sleek and user-friendly design of Google Flight's date picker to your projects, offering both single and range date selection capabilities.
