Articles for the Animation tag – Page 3
-

Pulsating Prose: Bringing Text to Life with React Pulse Text
React Pulse Text is a versatile React component that breathes life into static text. By animating text properties, it offers developers a simple yet powerful tool to create engaging and dynamic user interfaces.
-

Bringing Your React Components to Life with react-anime
In the world of web development, creating engaging and dynamic user interfaces is crucial. React developers often seek efficient ways to incorporate animations into their applications. Enter react-anime, a powerful library that brings the flexibility of anime.js to the React ecosystem.
-

Confetti Carnival: Unleashing Festive Flair with react-native-fast-confetti
Dive into the world of react-native-fast-confetti, a high-performance library that brings joyous confetti animations to your React Native applications. Learn how to easily implement and customize these delightful visual effects to enhance user engagement and celebrate key moments in your app.
-

Unleash Parallax Magic with simple-parallax-js: Effortless Scrolling Enchantment
Dive into the world of parallax scrolling with simple-parallax-js, a user-friendly library that transforms ordinary images into mesmerizing visual experiences. This article explores the library's features, installation process, and advanced usage techniques to help you create stunning parallax effects in your web projects.
-

Animate with Ease: Unleashing the Power of react-animatable in React
In this article, we'll explore react-animatable, a tiny yet powerful library for creating animations in React applications. Learn how to leverage the Web Animations API to build performant and engaging user interfaces with ease.
-

Unleash the Power of Awesome Buttons in React
Elevate your React applications with eye-catching, performant buttons that bring life to your user interfaces. React Awesome Button offers a suite of customizable, animated 3D buttons that are not only visually appealing but also highly functional, including progress indicators and social sharing capabilities.
-

Slide into React Awesomeness with react-awesome-slider
Dive into the world of react-awesome-slider, a powerful React component that brings your media galleries to life with smooth animations and extensive customization options. This article will guide you through its features, installation, and usage, helping you create captivating user experiences.
-

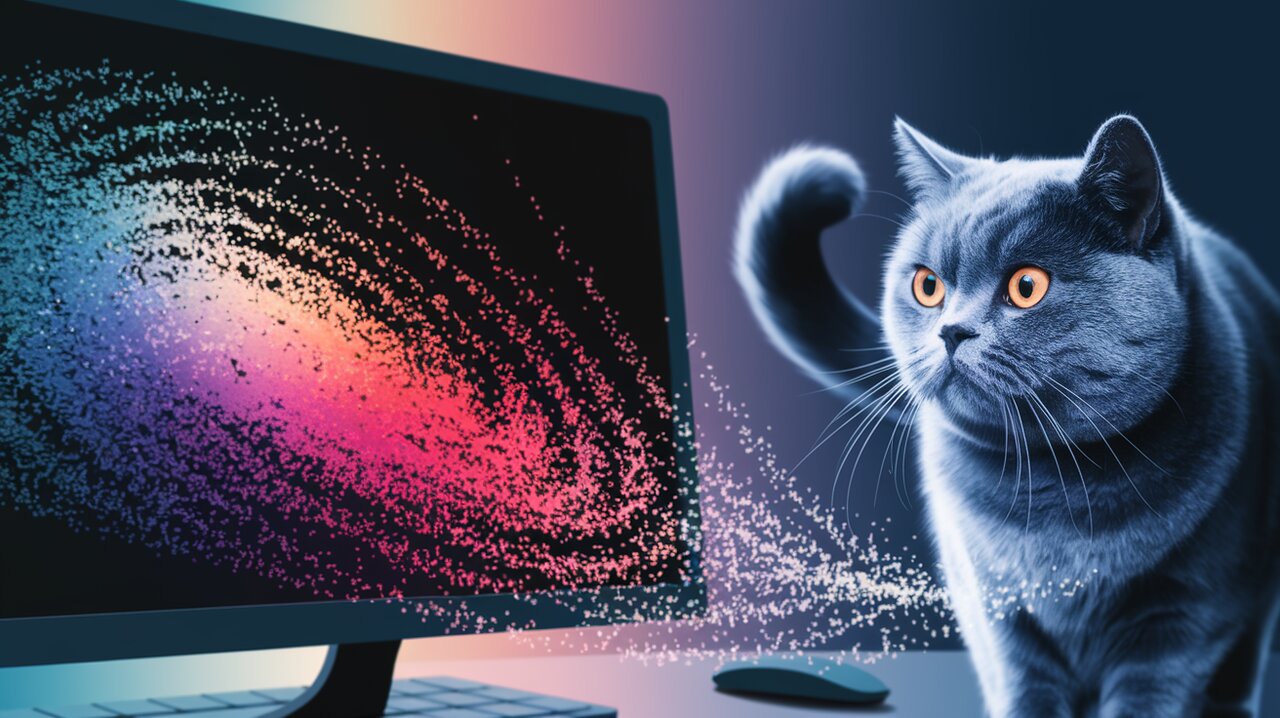
Particle Power: Transforming Images with react-particle-image
Dive into the world of interactive particle animations with react-particle-image. This powerful React library allows developers to transform static images into dynamic, responsive particle systems, adding a touch of magic to web applications.
-

Hamburger React: Serving Up Delicious Menu Icons for React
Explore the world of animated hamburger menu icons with hamburger-react, a lightweight and performant library for React applications. This article covers everything from basic implementation to advanced usage, helping you create visually appealing and accessible navigation elements.
-

React-Track: Navigating the DOM with Precision
While direct DOM manipulation is often discouraged in React, certain scenarios demand it. React-track offers a elegant solution for tracking DOM elements in a functional, declarative way, particularly useful for complex animations and dynamic UI interactions.

