Articles for the React tag – Page 31
-

Navigating Redux Waters with redux-tiny-router: A Lightweight Routing Solution
In the vast ocean of Redux state management, navigation can sometimes feel like charting unknown waters. Enter redux-tiny-router, a lightweight yet powerful routing solution that seamlessly integrates with your Redux setup. This article explores how this tiny library can help you navigate your app’s state with ease, providing a simple and flexible approach to routing in Redux applications.
-

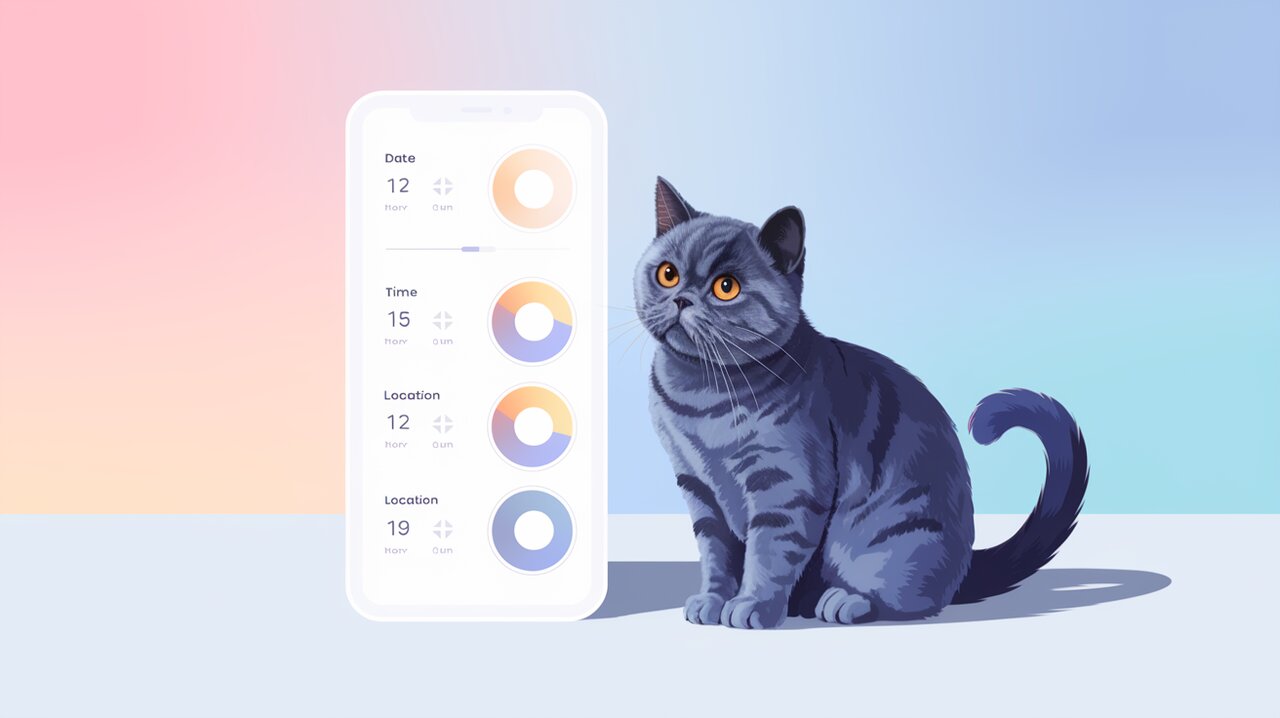
Unleash Mobile Picker Magic in React: A Deep Dive into react-mobile-picker
Dive into the world of mobile-friendly UI components with react-mobile-picker, a versatile and customizable library for creating iOS-style pickers in React applications. This comprehensive guide will walk you through installation, basic usage, advanced features, and best practices for implementing intuitive selection interfaces in your projects.
-

Stretch Your Inputs: Mastering Elastic Text Fields with react-input-autosize
Dive into the world of dynamic form inputs with react-input-autosize. This powerful React component allows you to create text fields that automatically adjust their width based on content, enhancing user experience and form aesthetics.
-

Weaving Magic: Interweave Your React Apps with Safe HTML Rendering
In the world of React development, rendering HTML content safely can be a challenging task. Enter Interweave, a robust library that not only solves this problem but also brings a host of powerful features to enhance your application’s content rendering capabilities.
-

Simplify Markdown Editing in React with SimpleMDE
Discover how to easily add a feature-rich markdown editor to your React applications using react-simplemde-editor. This article covers installation, basic usage, and advanced customization options to enhance your markdown editing experience.
-

Scanning Made Simple: Unleash the Power of react-barcode-qrcode-scanner in Your React Apps
In the world of modern web development, integrating barcode and QR code scanning functionality into React applications has never been easier. The react-barcode-qrcode-scanner library provides a powerful and flexible solution for developers looking to add scanning capabilities to their projects. This article explores the library’s features, installation process, and usage, offering both basic and advanced examples to help you get started quickly.
-

Harmonizing Redux and Immutable.js: The Magic of redux-immutable-utils
Explore the power of redux-immutable-utils, a lightweight library that bridges the gap between Redux and Immutable.js, providing developers with tools to create more efficient and predictable React applications.
-

Redux FSA Guardian: Keeping Your Actions in Check
In the world of Redux, maintaining consistent action structures is crucial for smooth state management. Enter @meadow/redux-ensure-fsa, a powerful middleware that acts as a guardian for your Flux Standard Actions, ensuring your Redux ecosystem stays clean and predictable.
-

Navigating the Redux Realm with Universal Redux Router
Universal Redux Router is a powerful library that bridges the gap between URL parameters and Redux state, offering a seamless way to manage application state and navigation in React applications. This article explores its key features and demonstrates how to leverage its capabilities for efficient routing and state management.
-

Formsy Material UI: Elevating React Forms with Material Design
Formsy Material UI bridges the gap between Material-UI’s sleek form components and Formsy’s robust validation capabilities, offering developers a comprehensive solution for creating visually appealing and functionally sound forms in React applications.

